Smart images
Smart images allow for your images to automatically apply to placeholders designated in your template or document. Learn how to set these up below:
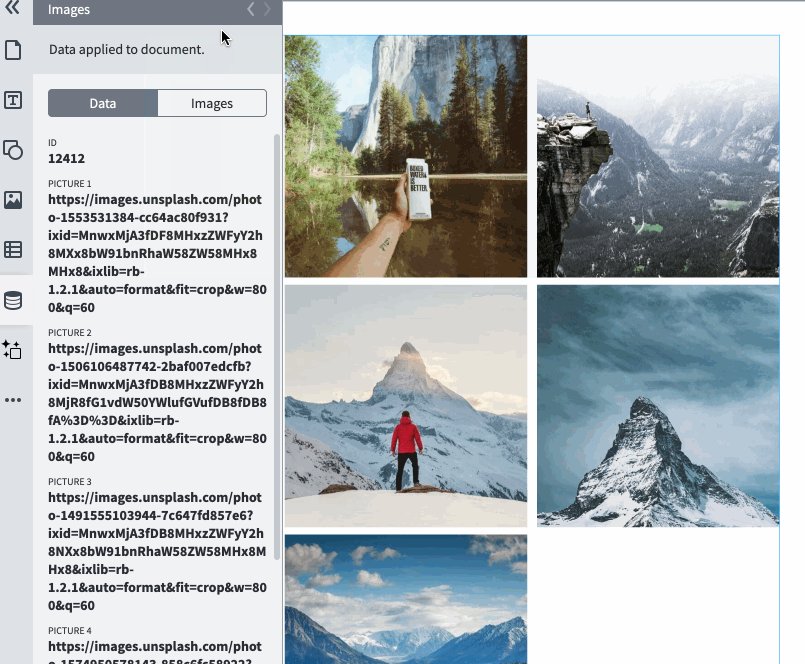
Image smart field example
- Set up your Google Sheet with a column for each image

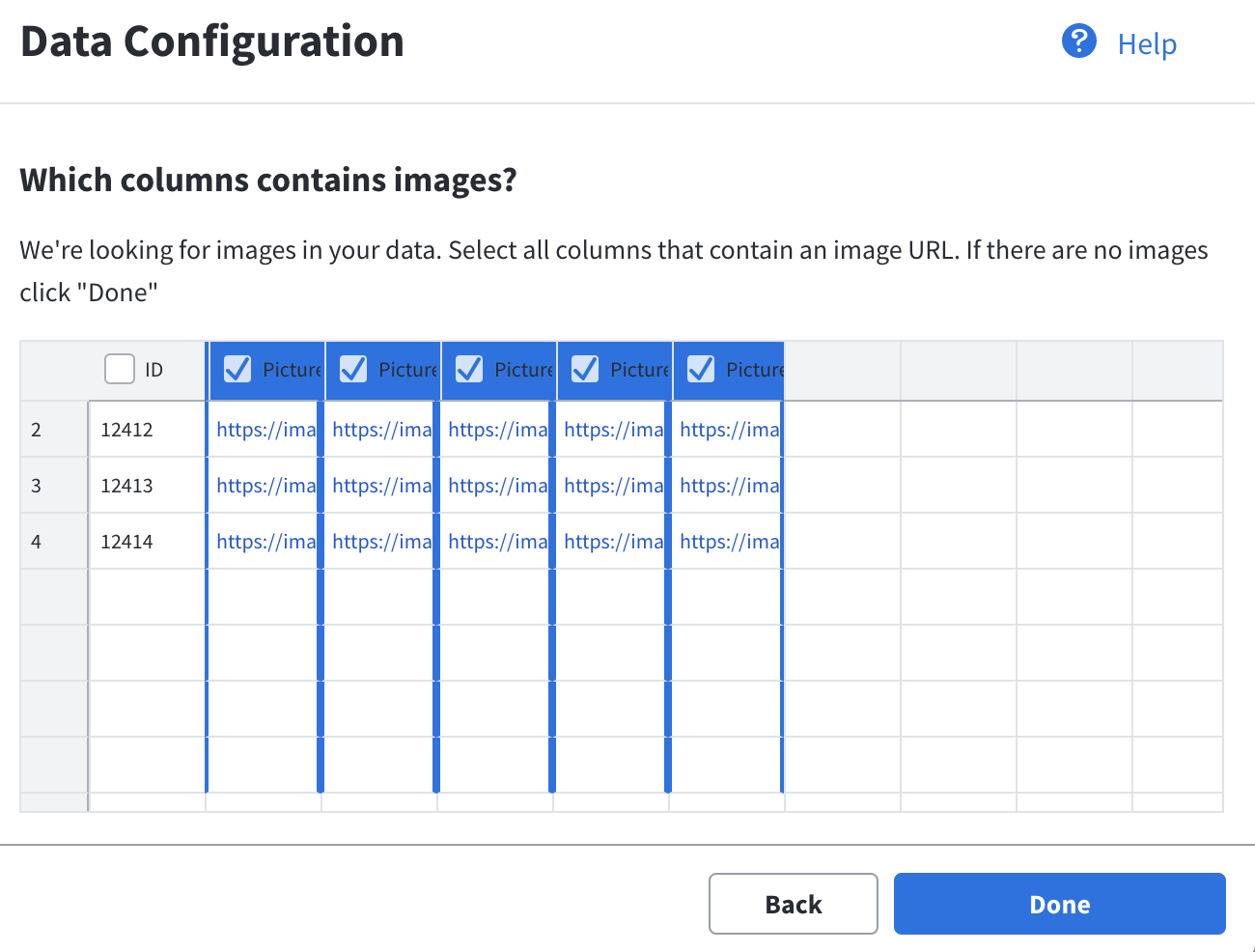
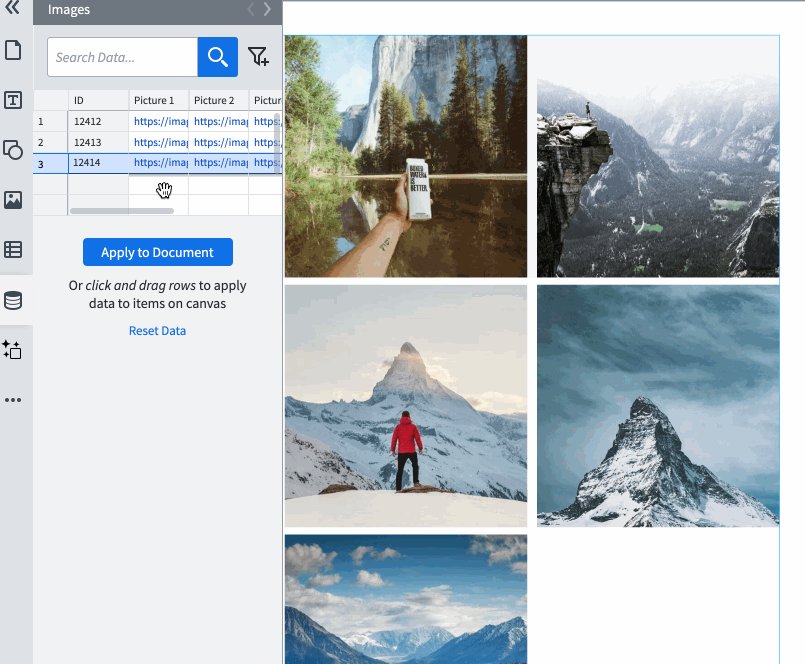
- Connect your dataset to Marq and configure image columns

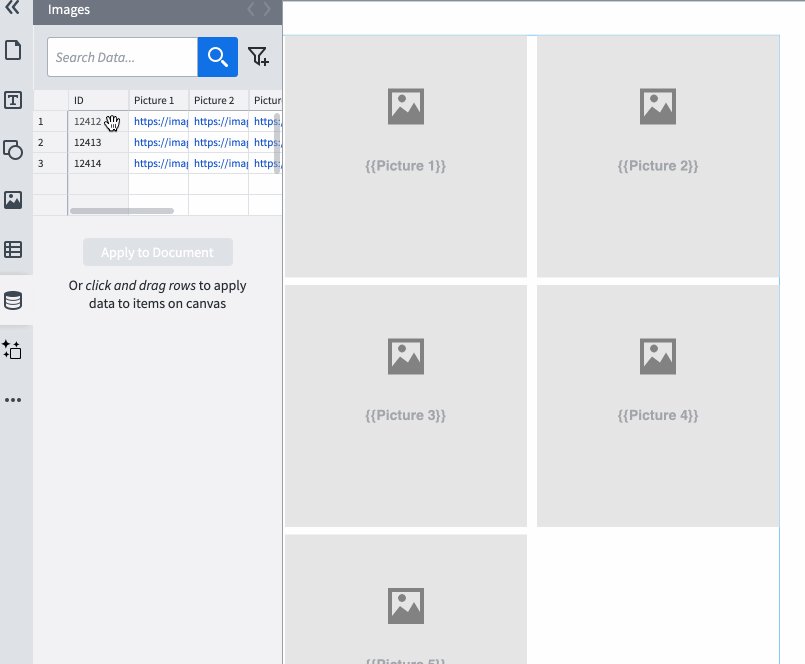
- Insert image smart fields into your project

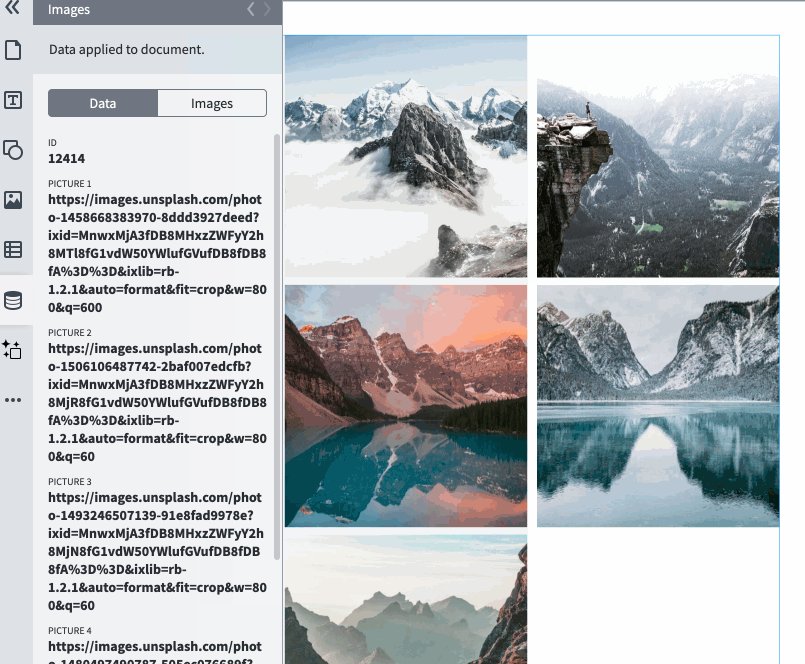
- Apply data

Note: images need to be public URLs. Follow the steps in this article to create public URLs.
Profile smart images
Images from your account settings/profile data will auto-populate into 'logo' and 'profile image' fields. After you apply a logo or profile smart image, you can designate a specific image to populate in that spot from a source of multiple images from your users. Learn more here. 
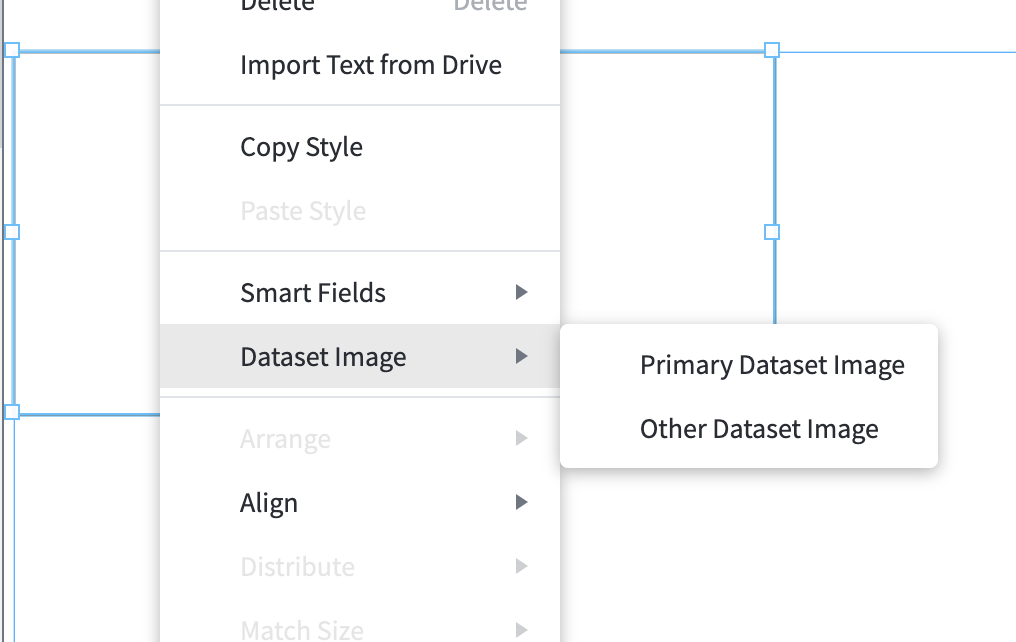
Primary/other dataset images
If you want any image to apply from your data source, you can designate a primary or other dataset image. To make this work, you need to have a single column called 'externalImageUrls' in your Google Sheet or you need to use our MLS/XML integrations and we will automatically do this step for you.
- Shapes set to have the primary dataset image will be filled with the first image
- Shapes set to have other dataset images will be filled with images that are not the first one.

- Currently, this doesn't work when applying data directly to a shape or group. Must apply the data to the entire project
- If you upload images directly through the image manager, this feature will not work. The images must come from the XML, MLS, or Google Sheets feed.