Embedding an email in outlook
Outlook normally doesn't natively support HTML import, however, there are some steps around it through add-ons.
Step 1: Open Outlook
Step 2: Open “Get Add-ins”
Within Tools, Open “Get Add-ins”
Step 3: Search for “HTML”
Search HTML for all Add-Ins that support inserting HTML emails into Outlook
Step 4: Install HTML Add-on
In this example, we will install Insert HTML by Designmodo
Step 5: Create a New Email Message
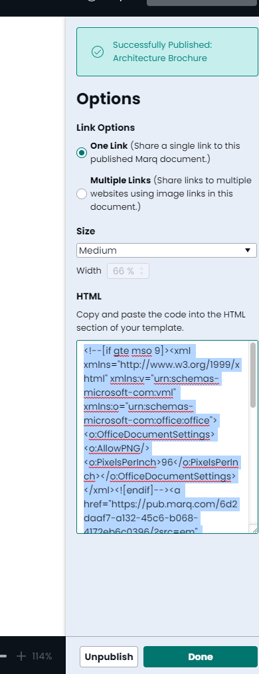
Step 6: Generate Email HTML from the Marq Project

Step 7: Copy HTML Code for Email
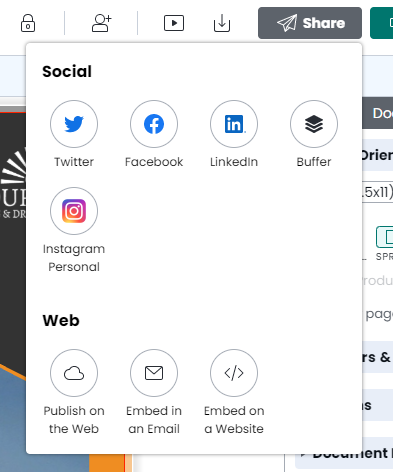
Step 8: Select Add-ins from and choose the HTML option (Insert HTML by Designmodo)
Step 9: Insert HTML Code Into Section
Alternate methods:
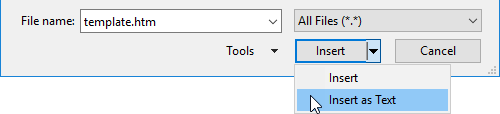
If you export and save your code in a text edit program as as [titlename].htm, you may be able to make this work in Outlook. You can inject HTML code into the message body via the Insert as Text option;
- tab Insert-> (Attach) File-> select the created htm-file-> press the down arrow on the Insert button-> Insert as Text

Inject HTML code directly into the message body via Insert as Text.
Outlook 2016, Outlook 2019, and Microsoft 365

This option no longer exists in the new File Attach dialog of Outlook 2016 and later. -- You can still bring back the classic dialog with the “Insert as Text” option as instructed in; Classic Attach File button and Insert as Text option in Outlook 2016 / 2019 / Microsoft 365.
HTML Code Editor for Outlook

Another way to go would be to use the EditHTML macro.
This macro lets you edit or completely replace the HTML message you are composing and prevents it from being modified by WordHTML.
For the macro code and step-by-step usage instructions see; Edit the HTML source code while composing a message in Outlook.